Er din virksomhed klar til kravet om webtilgængelighed?


d. 29. november 2024
Hvad er webtilgængelighed?
Fra sommeren 2025 er der nye krav til, at f.eks. webshops skal være udarbejdet med webtilgængelighed for øje.
Siden 2018 har kravene været på plads for offentlige hjemmesider, og tendensen er klar – webtilgængelighed er noget, vi skal til at forholde os til.
Ordet webtilgængelighed dækker over opbygning af hjemmesider og webservices, som kan anvendes af de medborgere, der lider af et handicap. Det kan være synshandicap, motorisk handikap eller kognitive udfordringer.
WHO anslår, at 15% af alle borgere har vanskeligt ved at handle på nettet.*
I Danmark har vi 75.000 medborgere med et synshandikap.
Ifølge organisationen BOIA.org lever 25% af borgerne i USA med et eller flere handicaps.**
*https://www.allaccessible.org/web-accessibility-statistics-the-impact-of-disabilities-on-web-use/
**https://www.boia.org/blog/dont-let-your-branding-hurt-your-accessibility-strategy
W3C
The World Wide Web Consortium (W3C) er den organisation, der på vegne af os alle, udvikler og definerer standarder for internettet. De har også udviklet en standard for webtilgængelighed med det mundrette navn WCAG 2.1.
Så når der lovgives omkring webtilgængelighed, er det WCAG 2.,1 der skal kigges på. Hvordan lever hjemmesiden op til de krav, der defineres?
W3C vil i dette dokument komme ind på en række af disse krav og forklare hvordan du kan imødekomme dem på din hjemmeside. Nogle ting vil kræve, at der kommer en programmør ind over. Nogle ting vil handle om den daglige drift, altså hvordan man skriver tekster osv.
Den danske oversættelse af dokumentet kan tilgås her: https://www.w3.org/Translations/WCAG21-da/
WCAG arbejder med 4 grundprincipper:
- Opfattelighed – Eks. tekstbaserede alternativer til kort, kalendere og knapper.
- Anvendelighed – Siden skal f.eks. kunne fungere uden mus, blot ved anvendelse af tastatur.
- Forståelighed – Fokus på sproget. LIX-tal, fremmedord, buzzwords, forkortelser samt fokus på strukturering af tekst.
- Robusthed – Unikke ID’er anvendt i koden. Korrekte tags m.v..
Konkrete eksempler på webtilgængelighed



Vi vil her se på eksempler, der berører de tre grupper, vi definerede fra start. Brugere med synshandikap, med motoriske og med kognitive udfordringer.
Kontrast
Der er mange brugere, der er svagtseende. De ønsker selvfølgelig at bruge internettet.
For svagtseende er kontrast meget vigtigt. At der er tilstrækkelig forskel på den tekst, der skal læses, og den baggrund teksten står på.
Dette begynder i designfasen, hvor der eks. bør fravælges tekst på billede og tekst på video, medmindre der gøres en indsats for at sikre kontrasten.


Der findes værktøjer, som kan hjælpe med at identificere kontrastproblemer.
Links
Når der oprettes links, skal det være meget tydeligt, at der er tale om et link. Også når du fører musen hen over linket. Og så skal der være indtastet en TITEL på linket, som beskriver, hvor linket peger hen. Dette er vigtigt for brugere, der anvender skærmlæser. Herunder et godt eksempel fra Ringkøbing-Skjern Kommunes hjemmeside, hvor telefonnummer er et link, der er tydeligt markeret, og e-mailadressen har en tydelig og oplysende TITEL, der dukker frem, når musen holdes over.

Billeder
Når der anvendes billeder, skal der tilføjes en ALT-TEKST på billedet. Teksten skal være beskrivende og præcis.
Kort m.v.
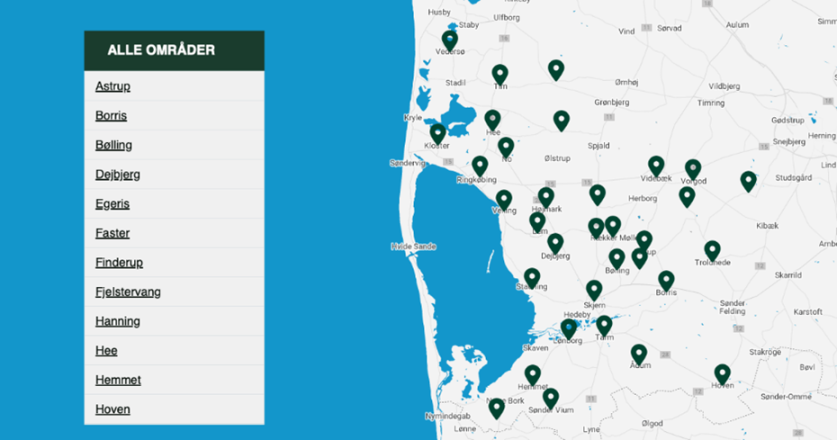
Anvendes et oversigtskort eller eks. en kalender til at give brugere et visuelt input-område, så skal dette suppleres med et tekstbaseret alternativ. Se eksempel herunder, hvor der udbydes byggegrunde.

Navigation uden mus
Da mange brugere anvender skærmlæsere eller tastatur til at komme rundt på din side, er det vigtigt, at menuer bliver tagget korrekt. Det skal være muligt at bruge piletaster og TAB til at komme til alle menupunkter i navigationen, og menuen skal struktureres, så brugeren kan hoppe direkte til indhold, eller tabbe mellem hovedpunkter i menuen uden at skulle igennem alle undermenuer undervejs.
Denne form for navigation er en meget stor hjælp for brugere, der er motorisk udfordrede, og som ikke kan anvende en mus.
Struktur
For en række brugere, der er udfordret på det kognitive, vil lange ubrudte tekster være nærmest ulæselige. De har brug for, at teksten brydes op i afsnit. At der opbygges en form for hierarki i punkterne. At man visuelt viser hvilke punkter, der hænger sammen. Hvornår der starter et nyt afsnit – altså hvor indholdet skifter fokus. Hvor et nyt emne tages op osv.
Dette punkt peger også på, at noget webtilgængelighed skal man programmere sig ud af – ikke mindst navigations-tags. Men en stor del handler om den daglige drift. Hvordan tekster skrives. Hvordan billeder placeres i teksten osv.
Ud over hjemmesiden…
Hvis du ønsker at drive en webtilgængelig hjemmeside, så bliver der også stillet krav til de videoer, du placerer på siden, og de PDF’er, der kan downloades. Videoer skal eks. indeholde undertekster, så hørehæmmede kan være med. Og PDF’er skal leve op til mange af de samme krav som hjemmesiden.
Hvad er fordelene så?
Indtil nu har vi listet en række krav, der bliver stillet, hvis du ønsker at drive en webtilgængelig hjemmeside. Så det er naturligt at spørge efter, hvad der er af fordele for dig, når du gør det store arbejde.
Der er en række fordele.
- Flere kunder er i stand til at anvende din webshop/hjemmeside.
- Det er et kendt eksempel, at nogle webshops ikke fungerer med skærmlæsere – mere præcist: Knappen, der afslutter i kurven og fører til betalingsgateway er tagget forkert, så skærmlæser kan ikke se den.
- SEO-fordele
- Hvis du før har arbejdet med SEO på din hjemmeside, har du sikkert genkendt en række af de punkter, der er blevet fremhævet. For alt-tekster, TITEL, struktur osv. er alle rigtig gode SEO-principper. Så hvis du driver en webtilgængelig hjemmeside, vil din sides SEO samtidig have fået et løft.
- Det er godt at gøre
- Udover at der kommer lovkrav, så er det bare en rigtig god ting at sikre, at vores handikappede brugere kan få fuldt udbytte af din hjemmeside.
Hvad gør vi?
Vestjysk Marketing tilbyder at hjælpe dig med at gøre din side webtilgængelig.
For nogle vil det snart blive et lovkrav. For andre vil det være en rigtig god ting at gøre.
Opstartspakke kr. 5.000,-
- Først lader vi en udvikler gennemgå din hjemmeside eller webshop.
- Vi udarbejder en rapport med de punkter, der bliver fundet.
- Der afholdes et møde hos jer, hos os eller over Teams.
- Vi hjælper jer med at prioritere hvilke ting, der skal ses på først.
- En times undervisning af jeres webmaster eller redaktør i god skik for oprettelse af indhold på en tilgængelig hjemmeside.
Prisen er ekskl. evt. kørsel.
Lille tilgængelighedspakke fra kr. 20.000,- *
Efter gennemgang af opstartspakken kan vi i fællesskab beslutte en række opgaver fra den udarbejdede liste, som vi vil lade en udvikler se på. Der aftales opgaver, som estimeres til at ville kræve 20-24 timer at udføre.
Stor tilgængelighedspakke fra kr. 40.000,- *
Efter gennemgang af opstartspakken besluttes det, at alle punkter skal rettes. Da sider er forskellige, vil prisen på pakken variere fra side til side, men kan aftales inde påbegyndelse af arbejdet.
*OBS. Medmindre andet aftales, henvender pakken sig til Vestjysk Marketings egne kunder, samt kunder med Wordpress-, Dynamicweb- eller Umbraco-løsninger.
Er du klar til at gøre din hjemmeside webtilgængelig?
Vi hjælper dig med at gøre din side webtilgængelig. Vi er kun en mail eller et opkald væk.