Har du brug for et Responsive webdesign?


Skrevet af: Brian Kristiansen
(OBS: Pr. den 21. april 2015 er mobilvenlighed en ranking faktor i googles søgealgoritmer. Dette understreger vigtigheden af at have en mobilvenlig side, da man potentielt kan miste en masse kunder pga. lavere placeringer. Kontakt os i dag på 97320108 eller skriv en mail på info@vestjyskmarketing.dk)
Hvad er Responsive webdesign?
I 2010 beskrev den amerikanske webdesigner og speaker, Ethan Marcotte, for første gang om responsive webdesign i en artikel for "A List Apart". En teori om, at kunne være fleksibel med Webdesign og kodning, for at kunne tilpasse sig de mange nye skærmstørrelser på de nye smartphones og tablets.
Siden da er responsive webdesign blevet noget af det vigtigste indenfor webdesign. Med fluid grids og det intelligente CSS media queries går koden ind og aflæser skærmen, og justerer så derpå webdesignet efter skærm- og pixelindstillinger.
Det er ikke længere nok, at hjemmesiden vises ordenligt på en computerskærm. Nu skal den også kunne vises på mange forskellige skærmstørrelser, store som små. Det kræver noget mere arbejde, javist, men med en responsive hjemmeside er du garanteret en hjemmeside, der også kan ramme den stadig voksende mobile målgruppe.
Responsive webdesign slår igennem i 2013
2013 ser ud til at være året for responsive webdesign. Alle har en mobil, hvis ikke to. Din smartphone kaldes ikke smart fordi at den ser flot ud – den kaldes smart, da den kan være lige så avanceret som din bærbare computer - måske endda mere.
Der er et stadig voksende antal af mobile enheder, der kan gå på internettet, og hurtigt og nemt søge oplysninger hvor end du befinder dig. Dette har stor betydning for brugen af smartphones. Hele 89% af alle smartphone ejere bruger nemlig deres smartphone gennem hele dagen, hvor de med 84% bruger deres smartphone til at browse på nettet - kun 8% fra at være på højde med sms’er.
Risikoen for, at den mobile bruger bouncer fra din ikke-responsive hjemmeside er stor, for din hjemmeside vil simpelthen være ude af proportion på den lille smartphoneskærm, og det er en dårlig oplevelse for brugeren. Den mobile bruger ender med at bruge unødvendige og irriterende manøvrer som f.eks. konstant zoom og trykken på forkerte knapper.
Responsive webdesign er løsningen, så der er ingen undskyldning for ikke at få din hjemmeside gjort klar til den mobile målgruppe.
Har du brug for et Responsive webdesign?
Hvis du er i tvivl om vigtigheden af det, så kig i din Google analytics og se hvor meget den mobile målgruppe har vokset over de sidste 2 år. Det er sandsynligvis en stor andel af de besøg, du får på hjemmesiden – og hvis de ikke konverterer lige så godt, eller har en større afvisningsprocent, så har din hjemmeside et problem.
Vi råder dig til, at få din hjemmeside gjort responsive nu, fremfor at du venter. For vi garanterer dig – alle hjemmesider i fremtiden må og skal være responsive.
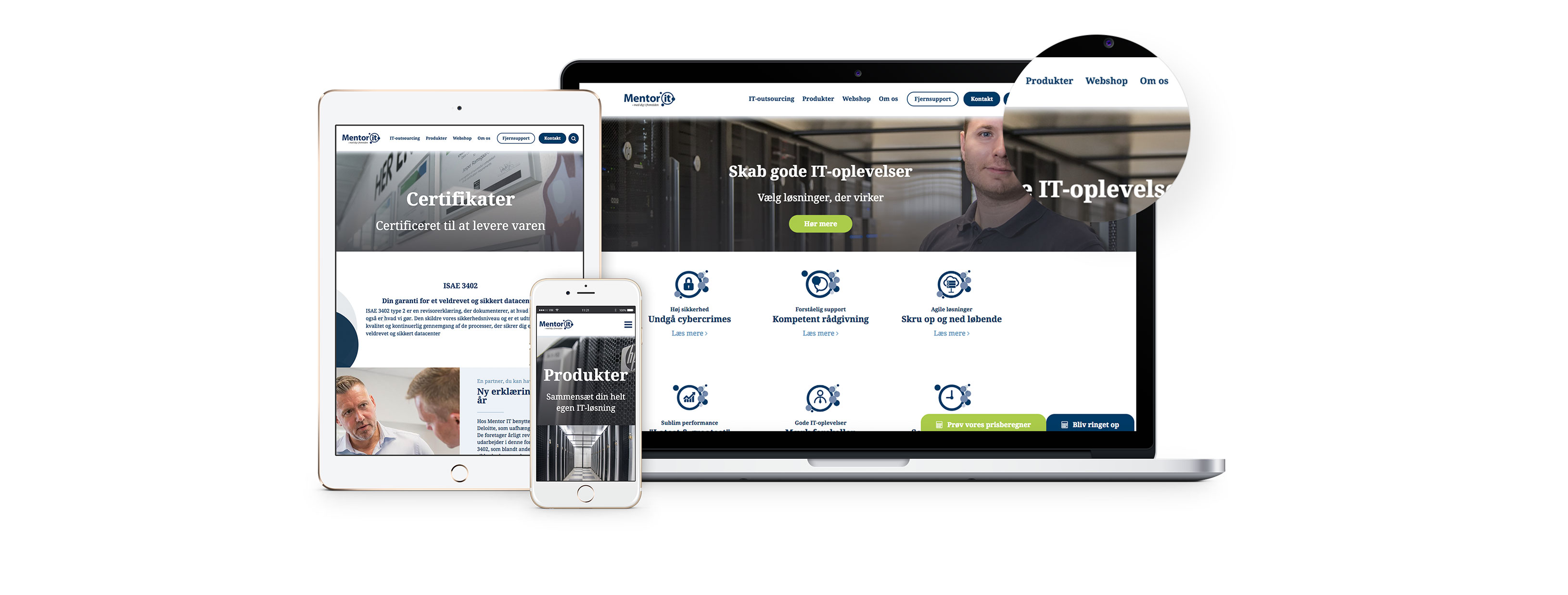
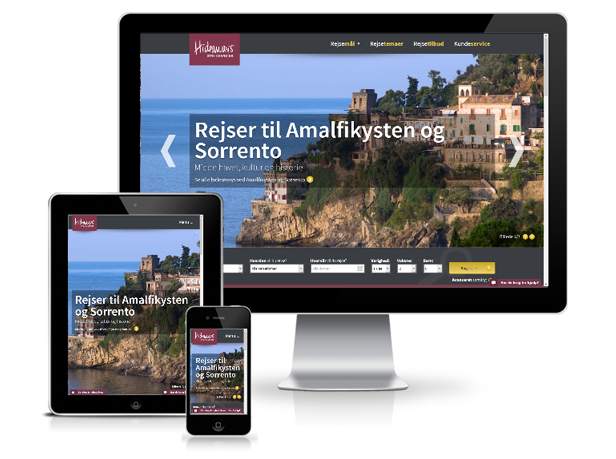
Eksempler på Responsive webdesigns
Vil du se eksempler på hvordan responsive webdesigns kan gøres, så har vi her samlet nogle eksempler. Prøv og tag fat i dit browser vindue, skaler den til siden, og se så hvad der sker med hjemmesidernes opsætning. Smart, ikke sandt?
www.rksk.dk
www.hideaways.dk
www.feinhaus.dk
www.dansk-skimmel.dk
www.ditlandbrug.dk
https://www.lambaek-as.dk/


